Histórico
HTML significa Hyper Text Markup Language, foi criado por Tim Berners-Lee em 1989 dentro do CERN, organização européia da área da Física Nuclear, com o objetivo de melhorar a comunicação entre os pesquisadores.
As primeiras regras sintáticas do HTML eram bem flexíveis, mas no inicio da década de 90, com a criação do World Wide Web Consortium (W3C), o HTML passou a ter uma especificação mais formal, até então os programadores precisavam criar páginas diferentes, uma pra rodar no Microsoft Internet Explorer e outra para rodar no Netscape Navigator.
Nos anos seguintes o HTML passou por algumas evoluções.
- 1999: Lançado o HTML4, que no ano seguinte passa a ser uma norma internacional.
- 2000: Lançamento do XHTML – versão do HTML que usa como base o XML.
- 2014: W3C lança o HTML5, versão que usamos atualmente.
Meta Tags
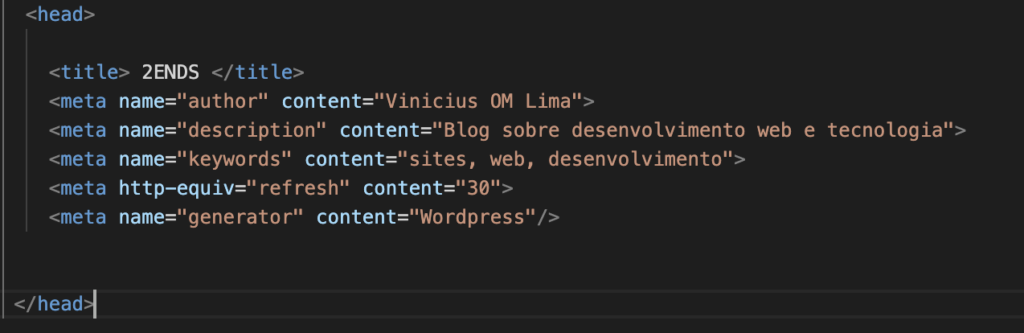
As meta tags ficam dentro da tag head e armazenam as informações sobre o documento HTML, são elas:
- charset: Define a codificação do documento, como UTF-8, por exemplo.
- content: Conteúdo de texto que recebe o valor dos atributos http-equiv e name.
- http–equiv: Fornece um cabeçalho HTTP com o objetivo de controlar ações do navegador.
- title: Recebe o nome da página
- name: Define o nome do meta dado, alguma delas são:
- author: identifica o nome do dono da página.
- description: resumo sobre a página.
- generator: indica qual programa/plataforma foi utilizado para o desenvolvimento do site
- keywords: palavras-chaves, ajudam a encontrar a página em sites de busca.

Conteúdo
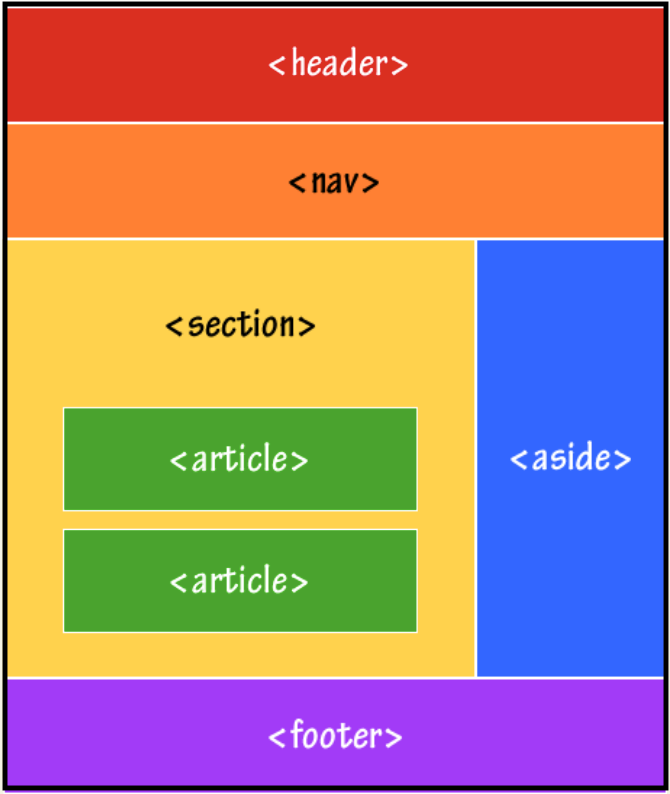
A estrutura do HTML é composta por tags, que são elementos marcadores que dizem ao navegador como um objeto da página deve ser mostrado. As tags que compõe a estrutura básica de uma página web são:
- Body: A tag que engloba todo o conteúdo que será apresentado na tela.
- Header: Conteúdo introdutório da página ou de uma seção
- Nav: Agrupa os recursos de navegação do site, geralmente a região onde se encontra os botões para outras páginas ou seções do site.
- Section: Conjunto de blocos do site com informações independente que quando tomadas como um todo se referem a um único tópico. No exemplo deste artigo o tema “Histórico” é uma seção e o tema “Estrutura” é outra, tópicos diferentes mas ambos se referem ao HTML.
- Article: Representa conteúdos independentes dentro do site, por exemplo, um post de um blog.
- Aside: Seção com conteúdo secundário que complementa a informação passada, mas se retirado não irá prejudicar o entendimento do conteúdo.
- Footer: É o rodapé da página ou da seção, dentro dele podem aparecer todas as outras tags, menos footer e header.

Você não é obrigado a utilizar todas estas tags, o uso deve fazer sentido com o formato do seu site. Porém a tag body é obrigatória e é fortemente recomendado que use header, section e footer.
VEJO DIVS POR TODOS OS LADOS !

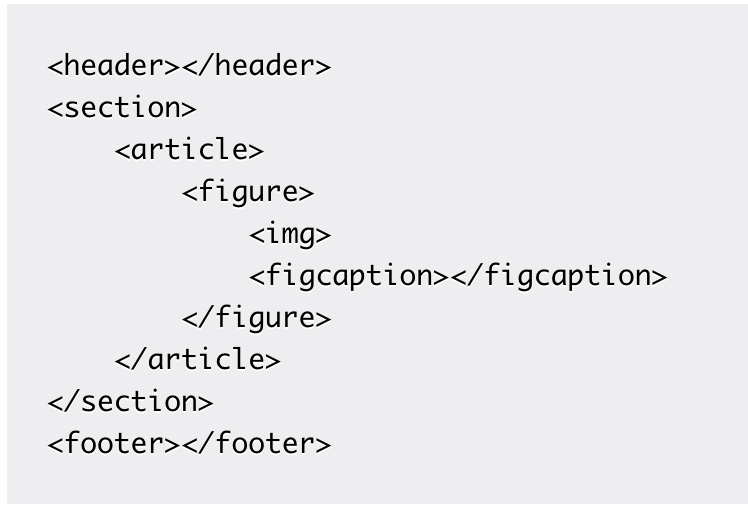
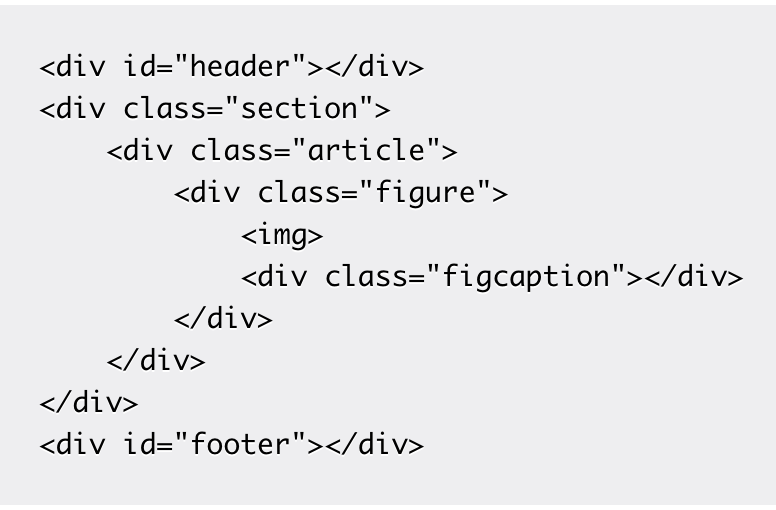
As tags utilizadas no corpo do site como estrutura são elementos semânticos, elas possuem o objetivo de descrever claramente o seu significado de maneira que fique legível para máquinas e humanos. Existem extensões de navegadores que usam estas tags para fazer a leitura do site para pessoas cegas, por exemplo. Na prática todas elas podem ser substituidas pela tag div, porém hoje em dia é uma má prática.

O uso de tags semânticas ajuda também na manutenção do código, pois a leitura é muito mais fácil e intuitiva.
Na figura abaixo temos o exemplo de um trecho de código com o uso de elementos semânticos.

Na figura seguinte temos o exemplo de um trecho de código sem o uso de elementos semânticos.

Não significa que é proibido o uso de div, porém se dentro do contexto ela puder ser substituída por um elemento semântico, seu uso passa a ser dispensável.
Fique informado:
https://developer.mozilla.org/pt-BR/docs/Web/HTML